|
Onze laatste rit van het seizoen is de soeprit. Daarna maar wachten tot het weer lente wordt. |
Rimo bestaat alweer ruim 25 jaar. In 2022 hebben we ons jubileum gevierd. |
Ieder jaar organiseren we een weekendrit naar het Duitse Sauerland of de Eifel. Dit jaar zijn gaan we naar het Sauerland. |
|
-
Zondag 2 november: Soeprit
Zondag hebben we alweer de laatste rit van 2025 verreden. Volgens traditie de afsluiting met de zogenaamde soeprit.
Het was lekker weer voor de tijd van het jaar al was de straat nog wel wat nat door nachtelijke buien. Oppassen dus met ook het vele blad op de weg. We reden de relatief korte rit van 112 kilometer door de Achterhoek in twee groepen. Bij terugkomst in Rietmolen bij Café Kuipers had Jose een lekker bord snert voor ons klaar staan. Altijd weer een mooie afsluiting voordat we onze motoren op stal zetten voor de overwintering.


-
Feestavond
Op 18 oktober is er door enkele leden weer een feestavond georganiseerd. Dit keer werd het gehouden bij Café Kuppers. Na de binnenkomst en het afdragen van de financiële verplichtingen werd het al snel gezellig. De feestcommissie was bang dat wij een moordtocht buiten in het donker niet zouden overleven. Zij hadden er dus voor gekozen in het cafe een pubkwis te organiseren. Ze hadden daarvoor vele moeilijke vragen bedacht over de motorclub. Het was erg mooi bedacht en aan het eind kwamen de terechte winnaars ook boven drijven als echte RIMO kenners.
Na de quiz werd er met een drankje erbij gezellig nagepraat. Al met al een geslaagde avond en voor herhaling vatbaar.
En hierbij nogmaals dank aan Harry, Bennie, Ruben en Laura voor het organiseren van deze mooie avond.


-
Dagrit zondag 12 oktober
Zondag 12 oktober was er weer een mooie route uitgezet door Rob. We zijn met een groep richting Drente gereden. In Dalen hadden we een korte stop voor wat lekkers.


-
Weekendrit Sauerland
Van 12 tot en met 14 september zijn we met onze motorvrienden weer een weekend naar het Sauerland geweest. Zoals altijd was het weer een gezellig weekend met een paar mooie ritten.



Bennie heeft een mooi uitgebreide samenvatting gemaakt van het weekend, zie het verslag hieronder. Meer foto's in het fotoalbum
-
Avondrit vrijdag 19 september
Vrijdag 19 september hebben we kort na het weekendrit alweer onze laatste avondrit van het seizoen gereden. De opkomst viel wat tegen met slechts zeven rijders. Het was echter mooie rit op een prachtige zomeravond en de thuisblijvers kregen daarom zoals vaak weer ongelijk. Omdat de zon zo laat in de zomer al wel wat vroeger onder gaat was het al donker toen we weer in Rietmolen arriveerden. Onze volgende rit is op zondag 12 oktober.

-
Rimo avondrit vrijdag 15 augustus 2025
Vrijdag 15 augustus hebben we weer een avondrit gereden.



-
Meiavondrit
Op vrijdag 16 mei was het weer tijd om een nieuwe avondrit te rijden met onze Rietmolense motorvrienden. Ondanks het prachtige weer was de opkomst met 10 leden niet erg groot. Dat nam niet weg dat het een mooi ritje was richting de Sallandse heuvelrug. Altijd weer de moeite waard.


Design & Features
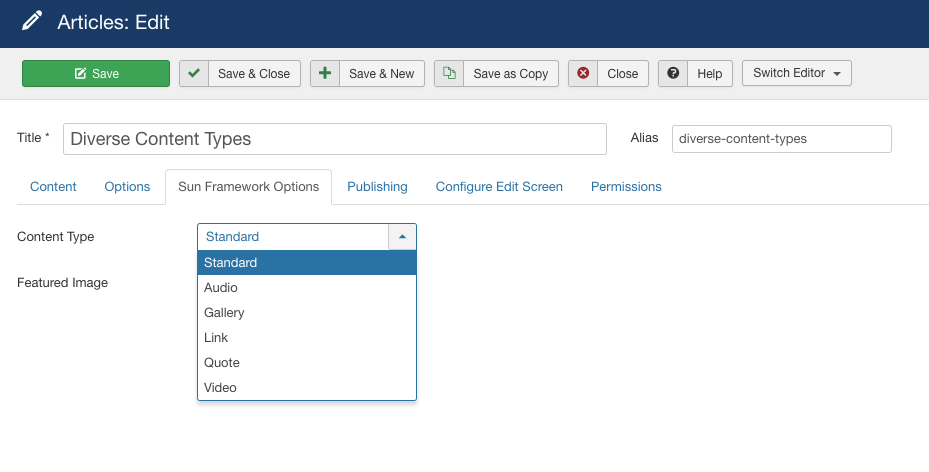
By default, Joomla articles only display the intro image in category view, either above or below your article title, depending on your template. However, in many cases, you will need to show different types of media or content types, such as video, sound, etc. Fortunately, with the introduction of JSN Sun Framework version 1.3.0, you can now have a variety of content types which can meet any requirements of your blogging or article writing needs.
To use our special content types, when creating or editing an article, go to Sun Framework Options to select a content type that you want.

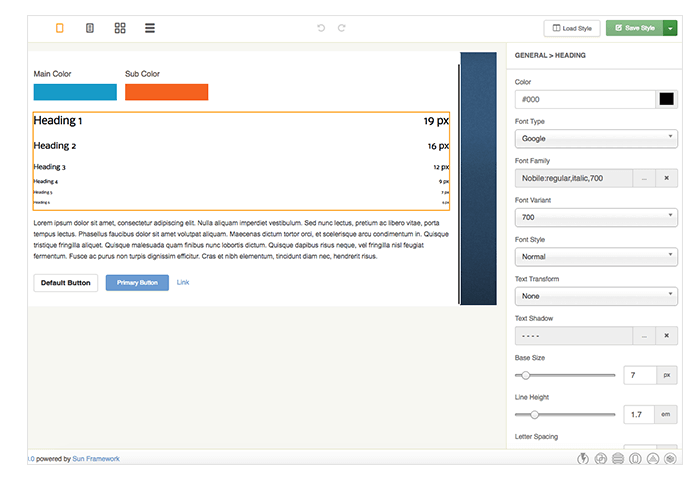
JSN Pixel 2 was re-designed with more emphasis on modern typography and we believe it provides the most comprehensive content presentation capability. Everything was designed with high level of refinement. Let's take a look at some examples below.
Headings
All HTML headings, <h1> through <h6>, are available. .h1 through .h6 classes are also available, for when you want to match the font styling of a heading but still want your text to be displayed inline.
In Sun Framework, you will only need to adjust ONE base size for headings (h5 equivalent), we will do all the math for you and the magic will happen in your site.
h1. Sun heading
h2. Sun heading
h3. Sun heading
h4. Sun heading
h5. Sun heading (used as base heading size)
h6. Sun heading
<h1>h1. Sun heading</h1>
<h2>h2. Sun heading</h2>
<h3>h3. Sun heading</h3>
<h4>h4. Sun heading</h4>
<h5>h5. Sun heading (used as base heading size)</h5>
<h6>h6. Sun heading</h6>
Blockquotes
Default blockquote
Wrap <blockquote> around any HTML as the quote. For straight quotes, we recommend a <p>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>Blockquote options
Style and content changes for simple variations on a standard <blockquote>
Naming a source
Add a <footer> for identifying the source. Wrap the name of the source work in <cite>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>Alternate displays
Add <.blockquote-reverse> for a blockquote with right-aligned content.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote class="blockquote-reverse">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>Address
Twitter, Inc.795 Folsom Ave, Suite 600
San Francisco, CA 94107
P: (123) 456-7890 Full Name
Dit e-mailadres wordt beveiligd tegen spambots. JavaScript dient ingeschakeld te zijn om het te bekijken.
<address>
<strong>Twitter, Inc.</strong><br>
795 Folsom Ave, Suite 600<br>
San Francisco, CA 94107<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address></pre></code>
<address>
<strong>Full Name</strong><br>
<a href="mailto:#">Dit e-mailadres wordt beveiligd tegen spambots. JavaScript dient ingeschakeld te zijn om het te bekijken.</a>
</address>Further Information
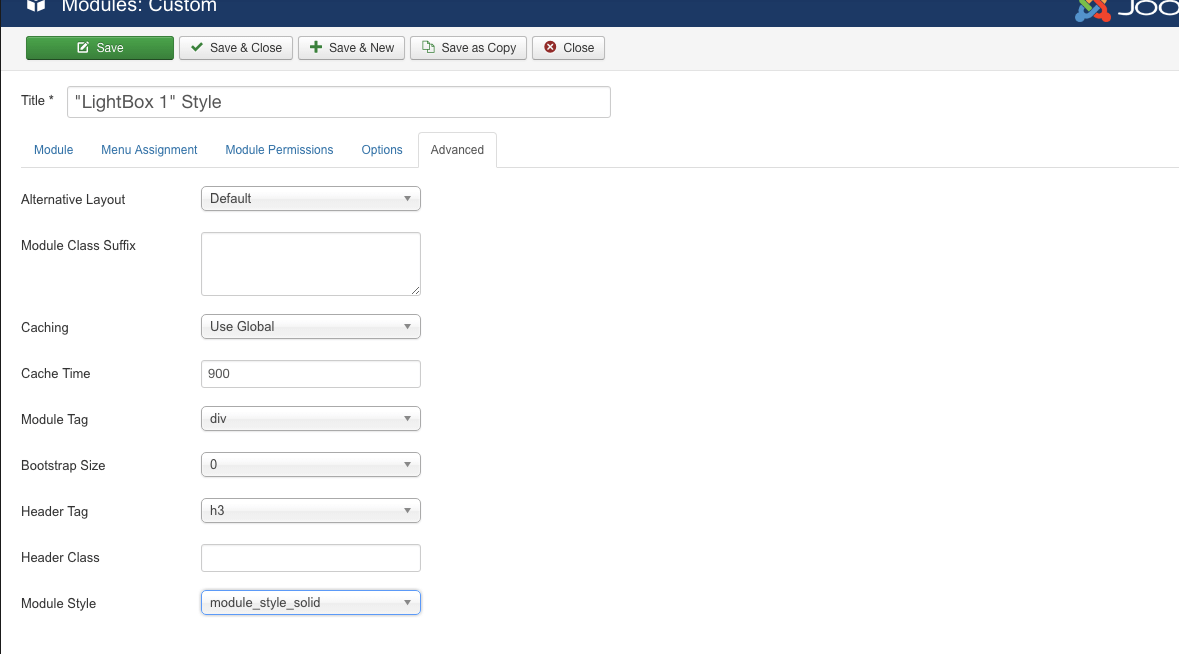
For further typography styles, please check Bootstrap 3's Offical Documentation here: http://getbootstrap.com/css/#typeWith the powerful Sun Framework, module styles in JSN templates, starting from JSN Pixel 2, will no longer be limited in a fixed number of boxed designs. For module styling, it's totally up to users to decide the styling properties of the modules. Take a look around to see how module styles are applied.
Module styles are configured inside Style tab (Style --> Module). You no longer need to remember the name of the module style or go through the document to find out a style name, as it can be selected within the module.

JSN Pixel 2 has incredibly beautiful clean design with ultra flexible layout built-up from various module positions. The combination of colors variation, menu styles and module styles results in a really remarkable website. In addition, super rich typography makes your content look stunning and clear for all users.
Layout
Flexible module positions allowing you to have multiple layout configurations. All module positions can be created on the fly and can be displayed anywhere layout.
Menu Styles
JSN Pixel 2 provides extremely flexible styling options to present website navigation. A special megamenu builder is also built in, so you don't need to install any external menu modules..
Module Styles
JSN Pixel 2 provides UNLIMITED color options, which can be combined with hundred FontAwesome icons for outstading module styling. Make your modules look good easily!
JSN Pixel provides 5 menu styles to present your website navigation. The default Joomla! built-in menu module (mod_mainmenu) is utilized, so you don't need to install any external menu modules.
Top Menu
![]()
Top Menu allows you to arrange menu items in horizontal line and assign icons to them. All icons are configured directly in menu item settings page which is very convenient.
Main Menu

Main Menu is very powerful menu built with clean accessible XHTML code structure and effective drop-down submenu panels.
Main Menu with icons and rich text
![]()
You can add icon and descriptive text to each menu item to make them much clearer and more appealing. Both descriptive text and icons are configured directly in menu item settings page, which is very convenient.
Side Menu

Side Menu is very unique vertical menu with slide-out panels. This menu is extremely efficient when you have complex navigation with a lot of menu items.
Tree Menu

Tree Menu represents menu items in clear tree-like hierarchy, which is very appropriate for indexing menu. By default all submenu items are collapsed until you select the parent menu item.
Div Menu

Div Menu is simple yet nice menu bar with items separated by slightly visible dashes. This menu is very suitable for footer navigation presentation.
Flexible font options
JSN Pixel 2 provides two font options for your template: 800+ Google fonts and standard font.
To make your website content look even better, we included feature to load special fonts directly from Google Font Directory. Google fonts are selected through a magic font picker, and you don't have to touch a single line of code for font embedding. Since this service is provided by Google, it's very reliable and fast.
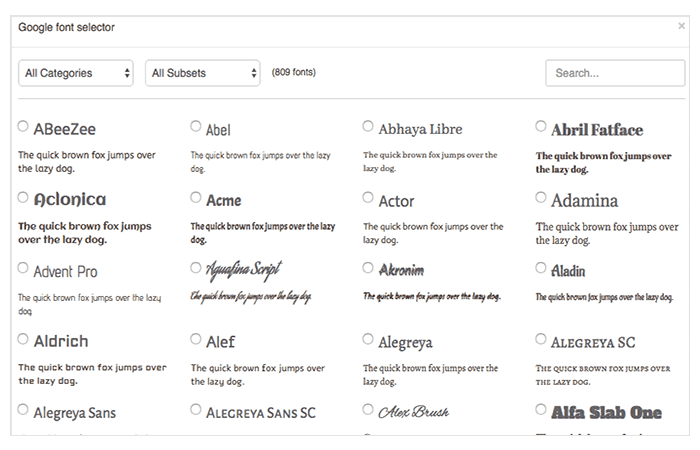
Google fonts with Live Preview

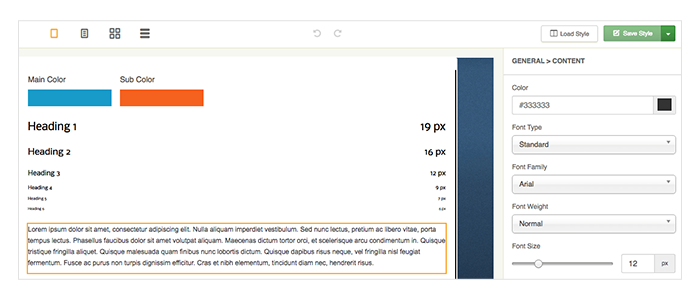
Standard Fonts with enhanced Live Font Preview

Browsing through Google fonts collection

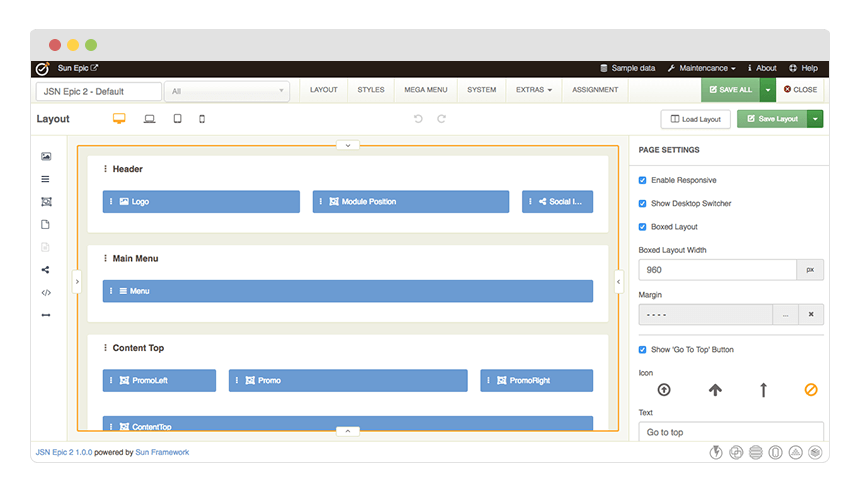
New Drag-n-Drop Layout Builder

The good new is, with the new Sun Framework, you can freely modify any layout element in JSN Pixel 2 to any degree with complete design control. This framework helps you go beyond any limit that you might experience with the first JSN Pixel 2 template or any other Joomla templates in the market.
Unlimited Module Positions
Just with drag-n-drop in the Layout Builder, you can create Joomla module position on the fly without having to write a single line of code. Thanks to the power of Sun Framework, JSN Pixel 2 provides UNLIMITED module positions in addition to the pre-built ones.
Layout Variations
JSN Pixel 2 layout system is flexible and capable than ever before. The built-in module positions are designed in smart way to cover all possible spot where you might want to put content. However, please do not be confused by them or think that they are all the variations that you can have. They are are just some examples that we create to help you speed up your site development process. You can create your own layout variation in any style you want. Bellow is live presentation of some most popular layout variations:
Nulla sagittis maximus risus vitae rhoncus. Sed dictum, velit sit amet lobortis euismod, odio nulla aliquet nisi, eget porttitor metus lectus in massa. Maecenas mattis ante sed nunc tincidunt commodo. Nam nec cursus metus. Vivamus convallis in magna sed sollicitudin. Aliquam a magna orci. Nullam id rhoncus purus. Phasellus tristique viverra felis et egestas. Nulla odio ante, eleifend imperdiet diam elementum, viverra aliquam felis. Quisque mattis et felis vitae maximus.
Fusce vulputate sagittis ipsum sed cursus. Integer eget justo ac dui rutrum dictum at nec libero. Donec ornare, felis et dapibus mattis, leo enim semper ipsum, vitae lobortis felis eros at dolor. Pellentesque facilisis urna sed mauris ornare finibus. Nam aliquet nibh quis felis feugiat mattis. Nulla facilisi. Integer ac enim gravida, finibus libero ut, vestibulum quam. Fusce vulputate sagittis ipsum sed cursus. Integer eget justo ac dui rutrum dictum at nec libero. Donec ornare, felis et dapibus mattis, leo enim semper ipsum, vitae lobortis felis eros at dolor. Pellentesque facilisis urna sed mauris ornare finibus. Nam aliquet nibh quis felis feugiat mattis. Nulla facilisi. Integer ac enim gravida, finibus libero ut, vestibulum quam.
Etiam quis nunc et arcu mollis ornare congue at sapien. Ut luctus ultrices felis id vestibulum. Morbi ultricies lorem dignissim, sagittis diam sit amet, molestie neque. Cras et orci tincidunt, auctor turpis sed, fermentum lorem. Nam tristique arcu molestie, varius dolor ut, egestas orci. Etiam porttitor mauris a felis hendrerit, et bibendum eros elementum. Nam congue nisl nec lobortis maximus. Pellentesque vitae leo ut nibh cursus sollicitudin. Ut mauris mi, fermentum ac neque vitae, tempor posuere erat. Nulla facilisi. Ut quam ligula, sagittis in mollis ut, tincidunt ac nunc.
Etiam quis nunc et arcu mollis ornare congue at sapien. Ut luctus ultrices felis id vestibulum. Morbi ultricies lorem dignissim, sagittis diam sit amet, molestie neque. Cras et orci tincidunt, auctor turpis sed, fermentum lorem. Nam tristique arcu molestie, varius dolor ut, egestas orci. Etiam porttitor mauris a felis hendrerit, et bibendum eros elementum. Nam congue nisl nec lobortis maximus. Pellentesque vitae leo ut nibh cursus sollicitudin. Ut mauris mi, fermentum ac neque vitae, tempor posuere erat. Nulla facilisi. Ut quam ligula, sagittis in mollis ut, tincidunt ac nunc.